2021
- Add-To-Cart Drawer
- Homepage Design Refresh & Audit/Redlining
- Comprehensive Homepage Competitive Research
- Referral Page and Success/Skip Page Refresh
- Homepage Exit Intent Modal
- Welcome Page Exit Intent Modal
- Offer Picker With Email Field
- Referral Page Site Navigation
Below are some project highlights while at Grove:
Add-To-Cart Drawer
Project Goals
- Inform the user of Grove's recurring shipments service
- Show the user the breadth of Grove's extensive product catalog
- Explain why there's an order minimum
- Highlight the bonus gift after meeting the order minimum goal
- Suggest products based on product added to cart
- Notify user of item added to cart

Project Journey
- User flow (V1)
- The existing experience with the identified problem areas
- Show conceptual user flow solutions
- LoFi interface ideation/research
- LoFi mockups (grey box placeholders, monochrome colors and lorem ipsum)
- Inspiration
- LoFi ideation (V2)
- Received feedback from a PM, the design director and/or the design team
- LoFi Ideation (V3) and updated user flow
- Received feedback from a PM, the design director and/or the design team
- User flow (V2)
- Received feedback from a PM, the design director and/or the design team
- Higher fidelity user flow with LoFi screens
- MidFi Mockups
- Look and feel getting closer to the design system spec
- Final interface decisions coming into view
- User flow (V3)
- User flow using MidFi mockups
- A complete view of how all screens interact together
- MidFi prototypes
- Invision prototypes assessed on Usertesting.com
- HiFi mockups
- Final interface complete to design system spec
- Files ready to hand off to engineering
- Design Q/A
- Working beside engineers in realtime and going over sections

Animation ideation and testing
The Design Process
Design Goals
- Since this experience was a test, a light development overhead was necessary
-
Understanding the project requirements, I decided the mobile and desktop experience to largely share their UI for two reasons:
-
First, a user would likely come to Grove via a Facebook or Google ad on their phone during transit or out and about. If the user didn't finish their onboarding experience they could choose to go home and finish either on their desktop computer or mobile device, helping them with not having to learn two interfaces.
-
In addition, sharing the mobile and desktop UI design would directly impact development time and also benefit load times since assets and components would be shared.
- Ultimately, I wanted to create a dynamic, contextual interface giving the user manageable bites of information when needed, not all at once. Through research, it was clear that too much information at once is overwhelming and can result in users leaving the onboarding flow prematurely.
Foundational User Flow


Early LoFi Ideation


Second Iteration User Flow




Assisted & Unassisted SEO Conversion Flow


Final User Flow


Instant Buy Page


Product Offer Picker


Homepage Refresh


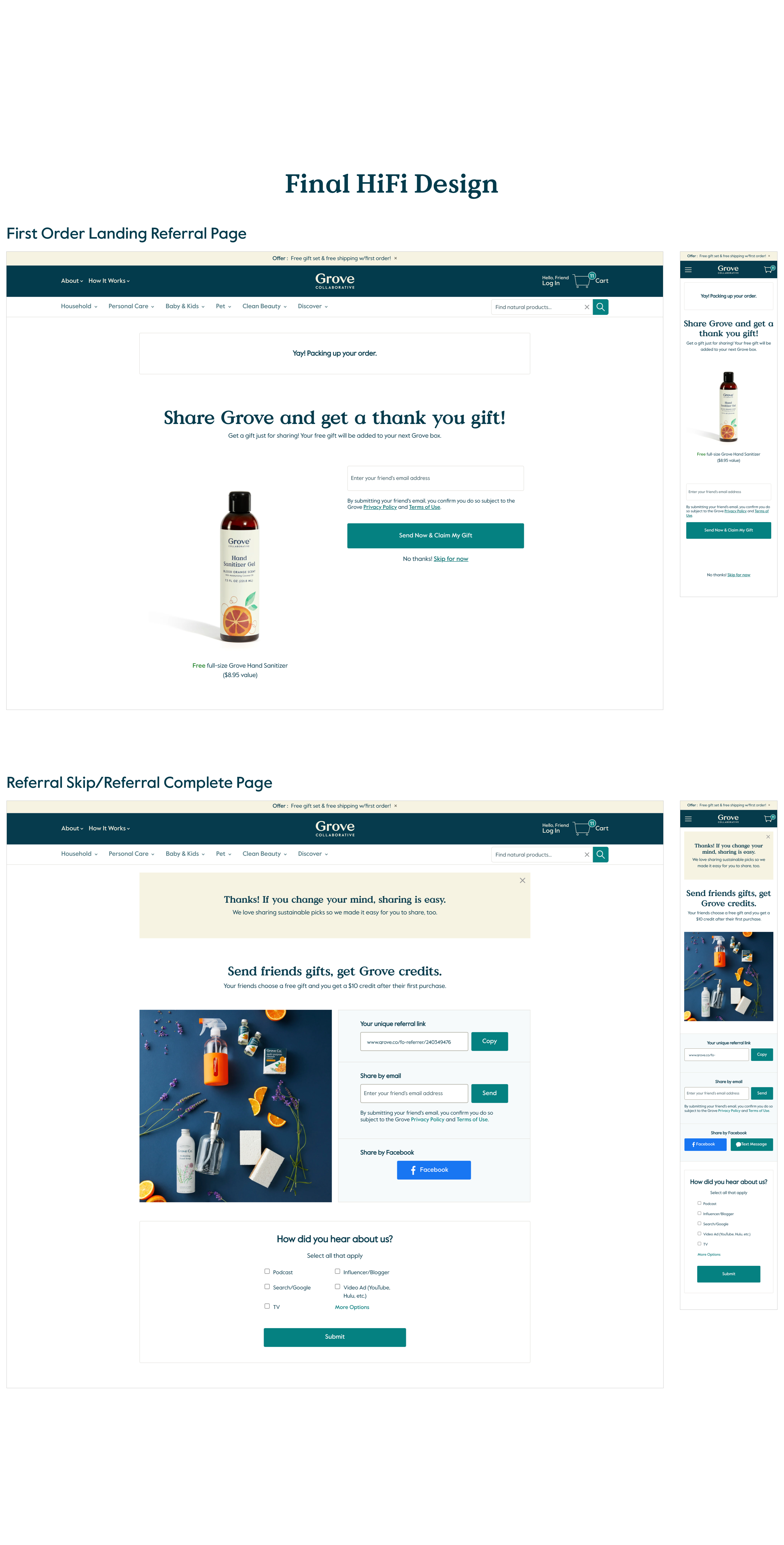
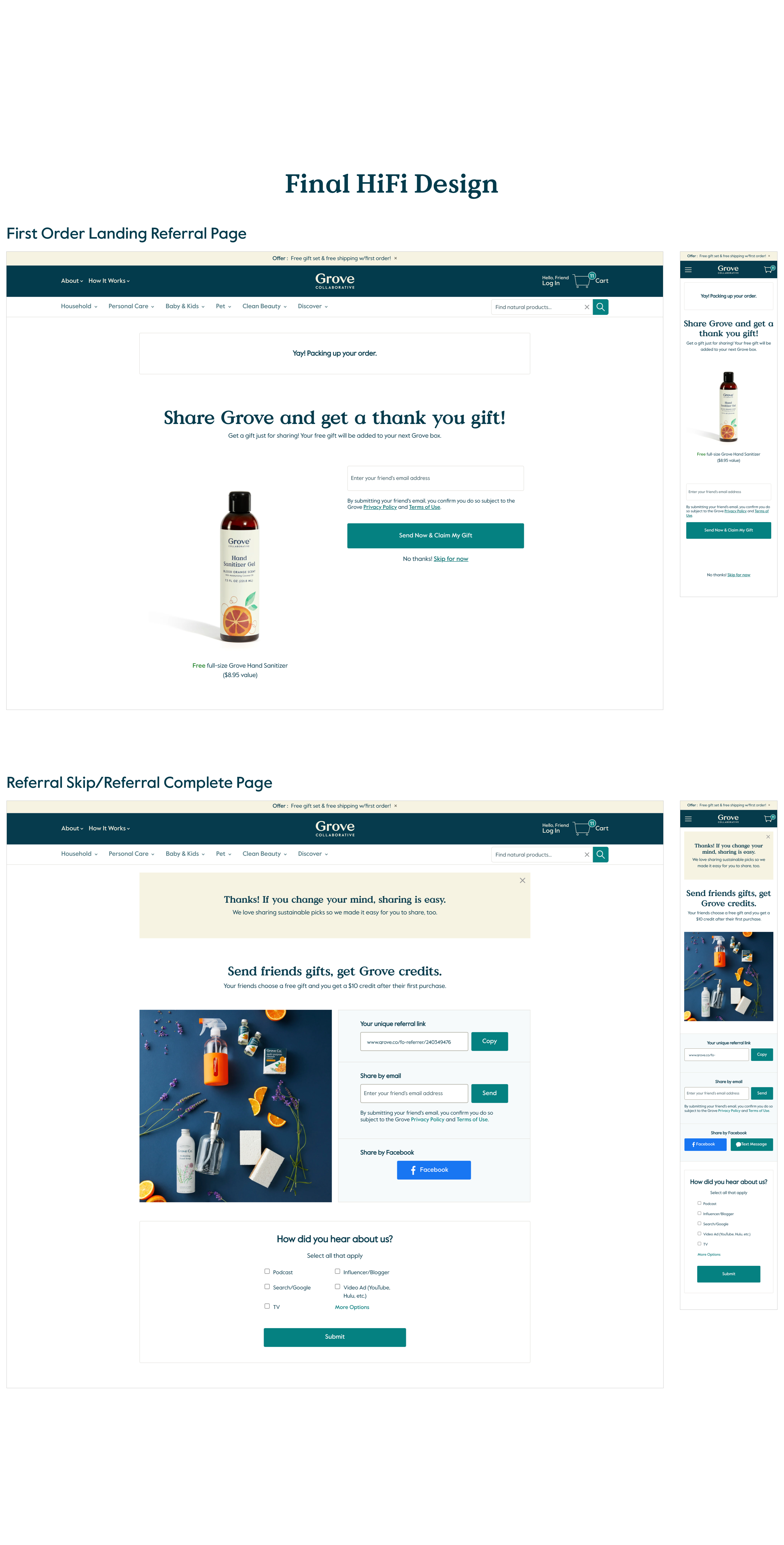
First Order Referral Page


© 2025 Adam Wojewidka. All Rights Reserved.
